前言
相信很多人都知道这个效果吧,效果看起来很独特,不同于其他的点击特效。这个效果在一些网站很常见,并且好多网站都有这个代码.
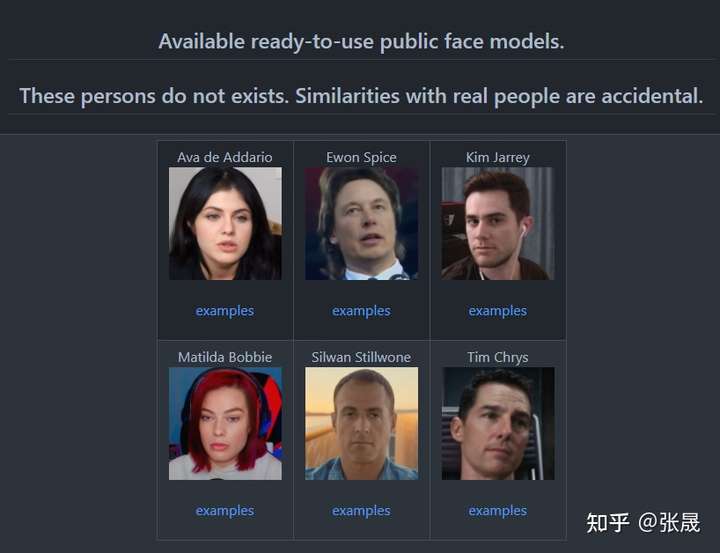
截图
![图片[1]-网站添加点击出现文字动画效果-梦境学习站](https://cdn.zxki.cn/tc/2022/04/20/31ee07750abd4.png)
教程
把下面的代码放到你网站的<body></body>里面就行了
<script>
!function() {
var coreSocialistValues = ["梦境学习站", "梦境学习站", "666"],
index = Math.floor(Math.random() * coreSocialistValues.length);
document.body.addEventListener('click', function(e) {
if (e.target.tagName == 'A') {
return;
}
var x = e.pageX,
y = e.pageY,
span = document.createElement('span');
span.textContent = coreSocialistValues[index];
index = (index + 1) % coreSocialistValues.length;
span.style.cssText = ['z-index: 9999999; position: absolute; font-weight: bold; color: #1976d2; top: ', y - 20, 'px; left: ', x, 'px;'].join('');
document.body.appendChild(span);
animate(span);
});
function animate(el) {
var i = 0,
top = parseInt(el.style.top),
id = setInterval(frame, 16.7);
function frame() {
if (i > 180) {
clearInterval(id);
el.parentNode.removeChild(el);
} else {
i += 2;
el.style.top = top - i + 'px';
el.style.opacity = (180 - i) / 180;
}
}
}
}()
</script>感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














暂无评论内容