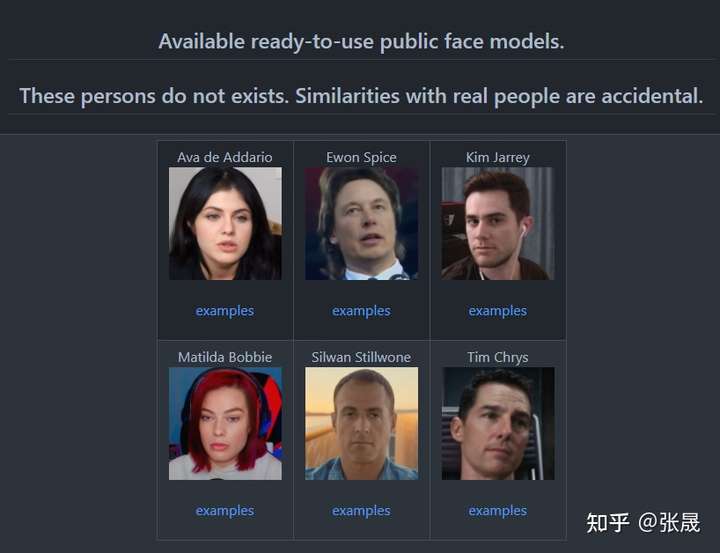
一般一个内容多的网站相对会有比较多的图片文件,但是同时加载这些图片文件或加载失败时会出现空白占位,影响美观,通过脚本控制,可以实现加载需求内容图片时,加载未完成或失败的时候显示一张本地默认图片,加载完成显示内容本身自己的图片。

教程开始
首先在全局文件底部引入javascript
<script type="text/javascript">
function imgerrorfun(){
var img=event.srcElement;
img.src="图片地址"; //默认图片
img.onerror=null;
}
</script> 把最下面代码加到img标签src地址后面就行了!
<img src=”xxxx” 代码加到这 />
onerror="imgerrorfun();"感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END
















暂无评论内容